안녕하세요?
이번엔 HTML 5 의 File API 를 살펴보려 합니다.
이젠 Web Application 으로 사용자 PC 의 파일을 건드릴 수 있습니다. File API 로 요... 이젠 훨씬 더 많은 일들을 할 수 있겠죠?
엄청나다고 생각하지 않으신가요?
20-1. File API Interface
- File interface
- FileReader interface
File interface 를 사용하면 File 의 File Name 이나 Size 등 기본적인 정보에 접근 할 수 있습니다.
File Reader interface 는 File 의 내용을 읽을 수 있는 기능을 제공합니다.
아... 갑자기 걱정하시는 분들이 계시겠죠?
그럼. 보안은? 이라고...
File interface 는 Browser 가 막 건드릴 수있는 것이 아니라 File 선택 Form 이나 Drag & Drop 을 통해서 사용자가 직접 선택한 File에 한정되므로 안심해도 좋을 것입니다.
20-2. File interface
File interface 가 가지고 있는 속성과 함수는 다음과 같습니다.
| Attribute/Method | 설명 |
| name | File 이름 |
| type | File 의 MIME Type(알수 없을때는 null) |
| urn | File 의 범용 식별자 |
| size | File Size |
| slice(start, length) | 시작위치와 끝 위치를 지정하여 파일의 내용을 잘라내 새로운 Blob객체를 만드는 함수 |
위 사항들은 아래 예제에서 사용법을 확인하실 수 있을 것입니다.
20-3. FileReader interface
FileReader interface 는 비동기적인 상황에서 사용을 하는데요.
다음은 FileReader interface 가 가지고 있는 속성과 함수들입니다.
| Attribute/Method | 설명 |
| readAsBinaryString(fileBlob) | File 내용을 읽어 Binary 문자열로 저장 |
| readAsText(fileBlob, encoding) | File 내용을 읽어 들여 문자열로 저장, 두번째 인수는 File 의 문자 encodeing 을 지정할 수 있음(기본값 : UTF-8) |
| readAsDataURL("file) | File 내용을 읽어 dataURL 형식의 문자열로 저장 |
| result | 읽어들인 File 내용 |
| error | error 발생시의 error 정보 |
| onload | 읽어들이기에 성공 했을 때 호출하는 event handler. load event 에 대응 |
| onprogress | 읽어들이기의 진행 상황을 얻을 수있는 event handler. progress event 에 대응 |
| onerror | 읽어들이기 error 시에 호출되는 event handler. error event 에 대응. |
20-4. Error
다음은 FileReader 가 동작하는 중에 발생하는 Error 에 대한 상수값들입니다.
| 상수 | Code | 설명 |
| NOT_FOUND_ERR | 1 | 읽을 File 을 찾지 못할때 |
| SECURITY_ERR | 2 | Web Application 이 Access 하기에 안전하지 못한 File일 때 File 에 너무 많은 읽기 호출이 있을 때 사용자의 선택한 이후에 File 에 변경이 있을 때 인 상황에서 사용할 수 있습니다. |
| ABORT_ERR | 3 | 예를 들어 abort() 함수 호출과 같은 것으로 인해 읽기가 중지되었을 때 |
| NOT_READABLE_ERR | 4 | File 접근 권한 문제와 같은 것으로 인해 File 을 읽지 못할때 |
| ENCODING_ERR | 5 | 동기적, 비동기적으로 readAsText() 함수를 사용할 때는 사용할 수없습니다. DataURL FH 로 표현될 수 있는 File 이나 Blob 을 구현한 제한된 곳의 DataURL 에 대한 URL 길이 제한에 걸렸을 때 |
20-5. 사용법
File interface 는 다음과 같이 사용할 수있습니다. File Name 과 File Size 를 조회합니다.
document.getElementById("fileName").textContent = file.name;
document.getElementById("fileSize").textContent = "(" + file.size + "byte)";
다음은 FileReader 를 생성하여 사용하는 방법입니다.
20-6. 예제
이젠 위 내용들을 바탕으로 예제를 살펴보겠습니다.
아래 예제는 File interface 와 FileReader interface 를 사용하여 File 을 선택하여 File 의 이름과 Size 를 표시하고, File 의 내용을 읽어 TextBox 에 표시합니다.
<head>
<title>HTML5 File API Test</title>
<meta charset="utf-8" />
</head>
<script>
function readFile() {
var file = document.getElementById("file").files[0];
document.getElementById("fileName").textContent = file.name;
document.getElementById("fileSize").textContent = "(" + file.size + "byte)";
var reader = new FileReader();
reader.onload = function() {
var display = document.getElementById("content");
display.textContent = reader.result;
};
reader.onerror = function(evt) {
alert(evt.target.error.code);
};
var encodingList = document.getElementById("encoding");
var encoding = encodingList.options[encodingList.selectedIndex].value;
reader.readAsText(file, encoding);
};
</script>
<body>
<h1>HTML5 File API 테스트</h1>
<input id="file" type="file">
<select id="encoding">
<option>UTF-8</option>
</select>
<button onclick="readFile()">읽기</button><br />
<div>
<span id="fileName">File Name</span>
<span id="fileSize">File Size</span>
</div>
<textarea id="content" readonly style="width:600px; height:400px;"></textarea>
</body>
</html>
위 파일은 저장할 때 UTF-8 방식으로 저장해 주십시요. 읽을 때 Encoding 을 UTF-8 로 읽겠다고 했으니 말이죠...
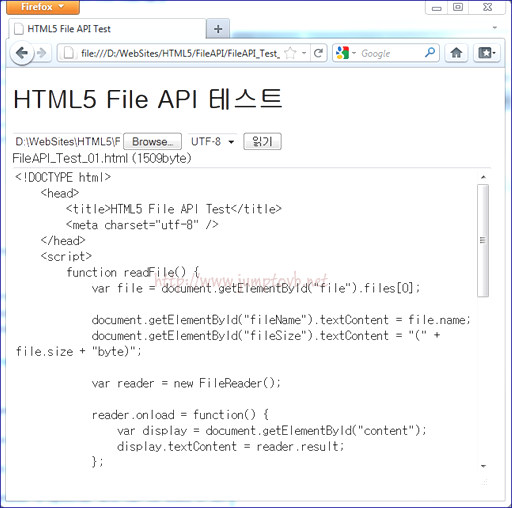
Web Page 를 실행시키고 위 파일을 다시 읽어봤습니다.

여러분들께서도 한번 작성하시고 실행시켜보십시요.
비동기 방식의 FileReaderSync 도 있습니다만 Worker 안에서 사용해야하고 FileReader 보다는 간단하다는 특징이 있습니다.
다른 사항들은 거의 비슷하므로 접근하기는 비동기방식의 FileReader보다 훨씬 쉬우실 것입니다.
이제까지 File API 를 살펴보았습니다.
이젠 Web Page 에서 내 PC 의 File 을 읽기위해서 File 을 서버로 Upload 할 필요가 없습니다.
그만큼 Server 의 부하도 줄일수 있겠고, Upload 하고 File 을 읽고 다시 읽은 Streaming 을 내 PC 로 받는 등의 진행되는 동안의 대기 시간이 줄어들 것입니다.
위의 내용들은
혁명을 꿈꾸다 HTML5 & API 입문
을 참고 하였습니다.
출처 : http://www.sqler.com/402253
'프로그래밍 > WEB' 카테고리의 다른 글
| CSS 테이블 기본 (0) | 2016.09.23 |
|---|---|
| javascript:버튼(button)으로 팝업(popup) 띄우기 (0) | 2016.09.23 |
| Tomcat7 Web Application Deploy 하기 (0) | 2016.09.23 |
